Enter TypeScript and Next.js 14
I am continuing the process of visually overhauling my portfolio website. A few weeks after upgrading my site to Next.js, I have started using TypeScript for my web applications. I have spent the Fall semester finishing my master's degree, and contemplating several ways I can improve my portfolio website.
I am now a recent graduate applying for my first full-time role in tech, and upgrading my portfolio site to TypeScript along with several visual improvements is a must.
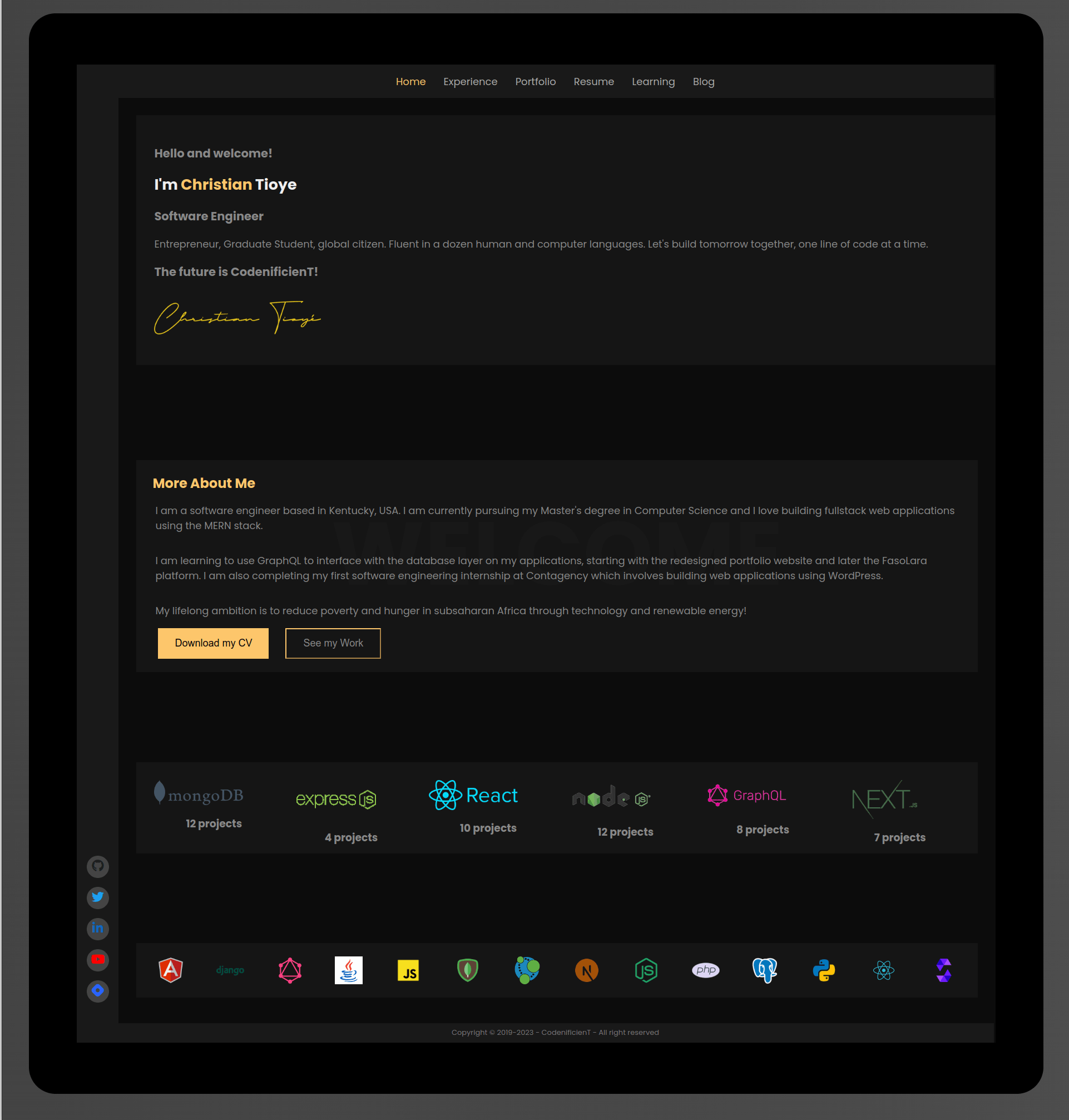
Old Version

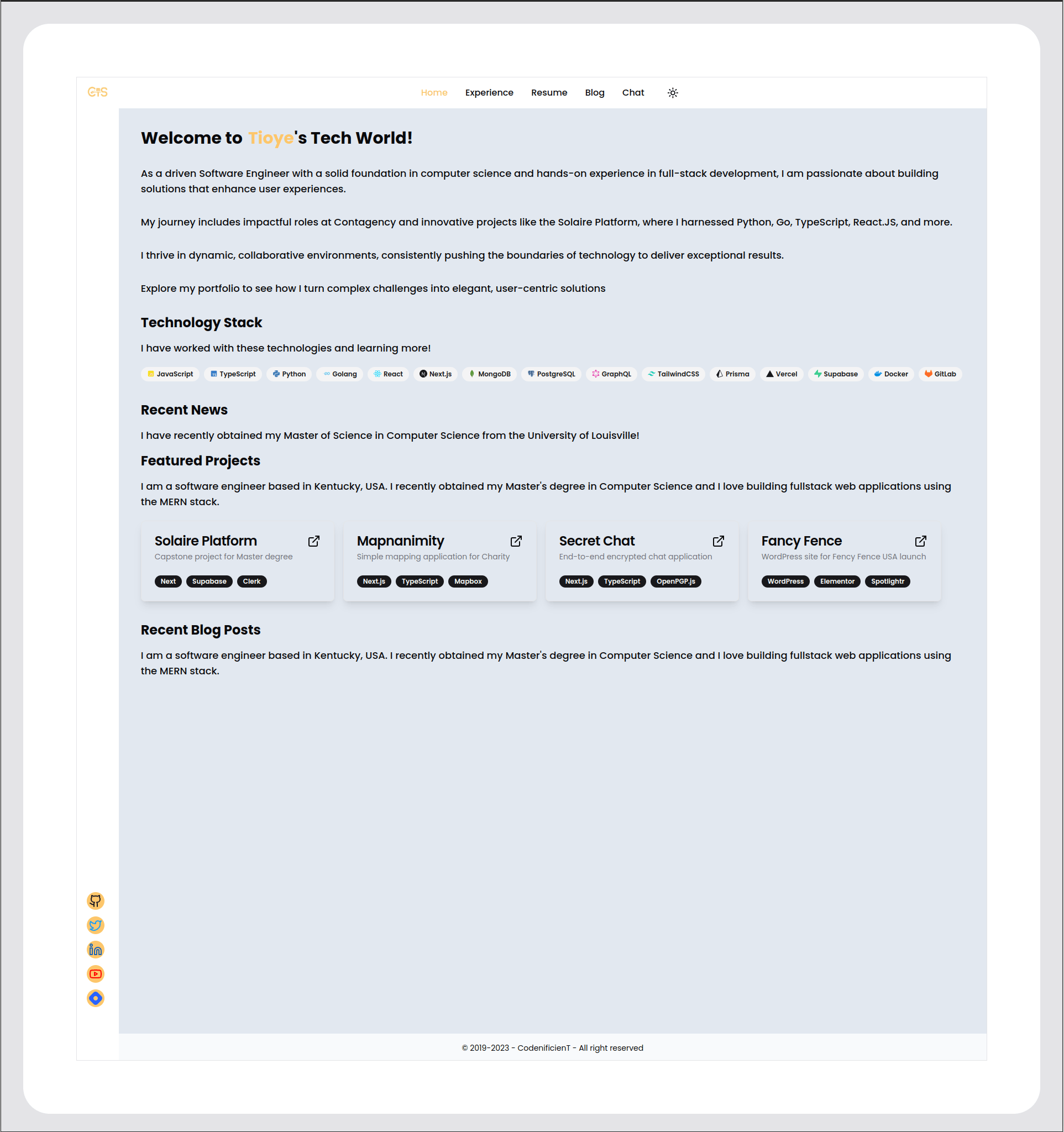
New Version

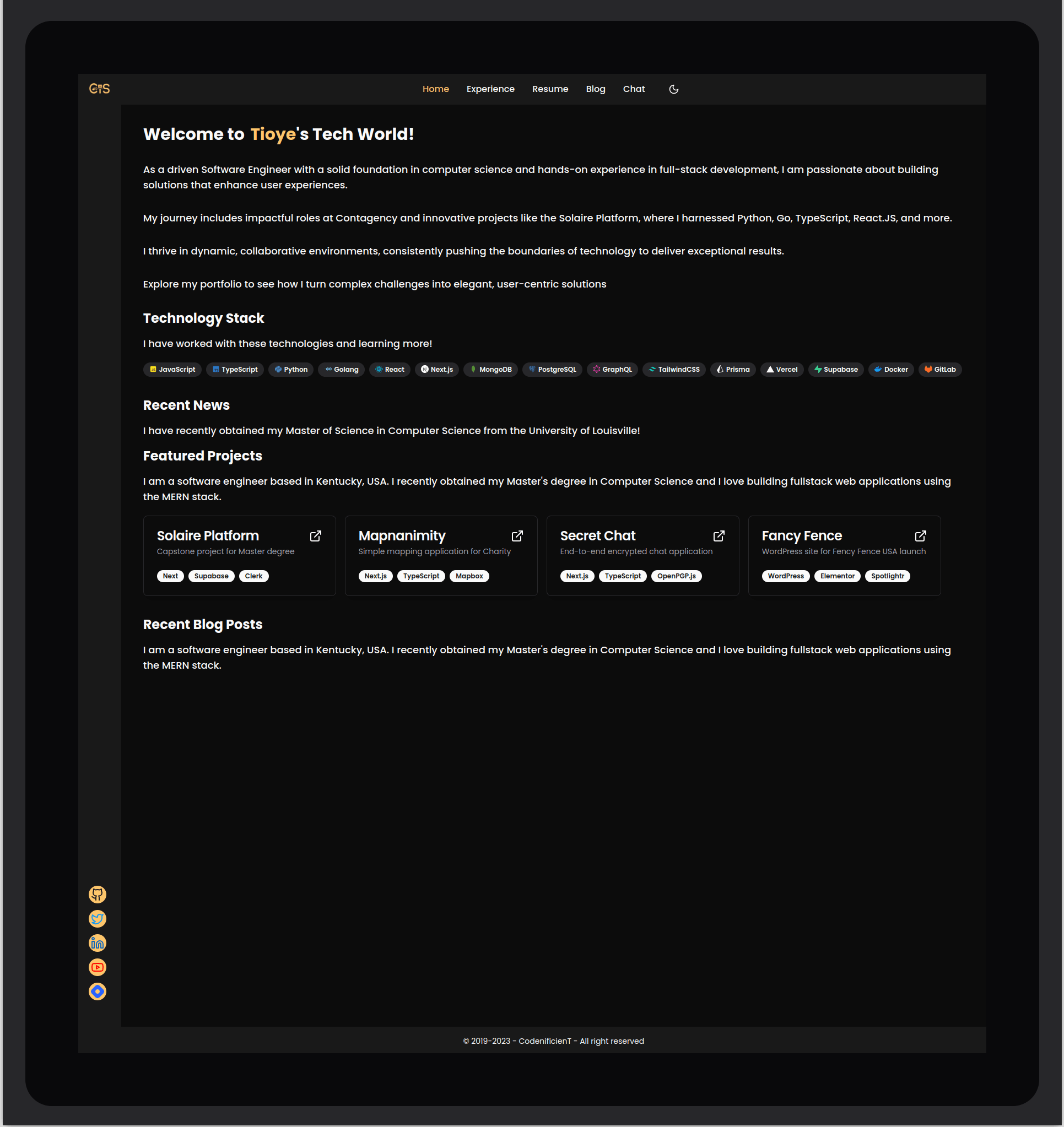
New Version with Dark Mode

I have added a dark mode toggler to the improved navigation bar and I am planning to remove a few pages. I plan to add a chat page based on a vector database of my bio so users can chat with my data.
Another noteworthy improvement is that the inclusion of TailwindCSS has reduced my coding time dramatically. It took me a week to get the main user interface working last time. This time, less than an hour. I already feel like a 10x developer :)!
Coming Soon!
For now, I am deploying the new version of my portfolio on a separate vercel endpoint https://tioyedev2024.vercel.app/ and my website tioye.dev still points to previous build. I plan to make the switch once the 3 main pages, Landing, Resume and Experience, are deployed on the new endpoint